Hello, OmniCMS users. It’s been a while since we’ve made any general announcements. Here is what will be covered in this announcement:
- We will re-publish the site next Friday, May 13
- “In This Section” changes
- Brush Up Your Basics
- Story (News Post) / Listing changes
- Random Video
- Profiles Snippet
- Don’t Use PDFs on the Web If You Can Avoid It
- Image Size Considerations
- Media with Caption Snippet
- Responsive Tables
- Please use the Support Form, not Email, not Teams
We will re-publish the site next Friday, May 13
This is routine maintenance that we need to do every so often to make sure that links have been properly updated and that pages are still up to standards. Also, the date ties in nicely with slasher flicks. If you have something that you do not want published, the best thing you can do is put it in the recycle bin. (You can take it back out later.) The second best thing you can do is to put it in your training folder. (Only Level 8 designers or above can move files, though, so copying and deleting the original might be an easier way to do that without help. Though also feel free to ask for help from Web Support at https://wichita.edu/websupport.) Putting something in training won’t technically keep it from publishing, but it will keep it where search engines won’t find it.
If you don’t know what any of this means, don’t worry, that’s fine.
“In This Section” changes
The “In This Section” menu has become the “Section Menu.” Also, the Section Menu will now indicate the current page in the Section Menu (if it is there). The current page indicator is available immediately. The change from “In This Section” to “Section Menu” will not happen until a page has been published. So anything published between now and Friday evening will use the new naming, but it might be an oddball in your pages. But after Friday, everything should be “Section Menu.” Both of these changes are to give visitors more clarity, of course. No action is required on your part.
Brush Up Your Basics
We know that for some of you, you don’t use OmniCMS every day. Training might have been a while back. You might have forgotten something. Or there was so much at training that it was hard to take it all in. Whatever the case, we have some videos that we’ve put together to introduce or reintroduce some basic topics about OmniCMS. These are our work-in-progress training videos that you can look at any time: https://wichita.edu/omnibasics. Also, see Strategic Communications’ Web Guides.
Story (News Post) / Listing changes
Our Story (News Posts) and the Story Listing Pages (blogs and blog listings) have gone through a number of changes in the past few months. You may have noticed them already, but it’s worth pointing out.
The News Posts now have more options for what to display (or not to display). Previously, the publication date and byline would ALWAYS display. We’ve added controls to remove those if you’d like. The stray “By” has been removed if you don’t put an author’s name in. We also tightened up the display some so that there is less white space between the headline and story.
The News Listing pages have been changed to include images (to the right side of the listing on Desktop, inline on mobile).
Random Video
This is another feature that we added a while back, and its usage is limited, but I’ll mention it since we’re just airing the laundry here. Sometimes there is a desire to add enormously long videos in the Hero Image area. For Hero Image videos, we have to load and host those on our web server. That’s not the best technical way to do that, as it adds a lot of stress on both the bandwidth and storage for our main web server. But most people just aren’t that into whatever the video is about, even though, yes, it’s gorgeous and features all your fabulousness. And long videos hurt your Search Engine Optimization (SEO) by increasing your page load times. So we decided the best way to keep the videos small and short but also deliver everything we want to deliver is to simply add multiple videos to a directory and then have the page randomly give one of those multiples to a person when they visit the site. That way the person gets a short video and the creator of the video can get all the video out there. You can find the setting in the MultiEdit area of the Properties, and it’s pretty straight forward. If you need assistance setting it up, contact https://wichita.edu/websupport for help.
Profiles Snippet
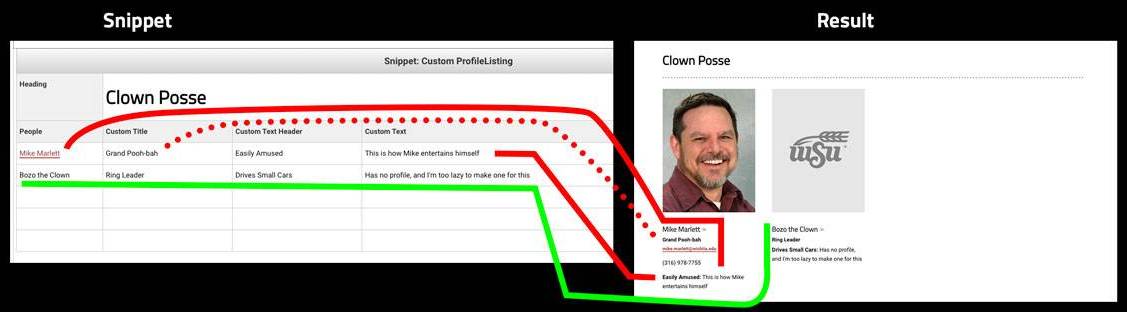
The overly titled “Automatic Profile Groups” Snippet has gone through some changes to accommodate the occasional need to have an empty spot. That is, say you’re trying to list the people in your group but want to telegraph that you have an open position. People were creating blank profiles to do this, but that is sort of not the way to use the profile system. Instead, we decided it was easier to just allow the profile snippet to throw out some more ad hoc profile-type things. Basically, put in a name and link it to a profile, and the snippet will grab the profile information and combine or override it with the custom information from the snippet. Don’t link it to a profile and it will use those four columns and nothing else. Note that you cannot put html in any of these custom areas — the output does not support it. You cannot use an image with a non-linked profile; those are generic WSU boxes only. That’s because we really do want people to create profiles and not get super lazy about it.
Don’t Use PDFs on the Web If You Can Avoid It
PDF is a great way to share printed material to other people who need to print that material. For all other uses, it is pretty much just hot trash. Because www.wichita.edu is a website that needs to be 501c3/WCAG 2.0 AA compliant (that is, we have to be reasonably accessible) we are going to largely stop allowing PDFs on the web site. It is enormously complicated to make them accessible on the web site, and 99 out of 100 times, the content should just simply be a web page. If you have a Word document that you would like to share on the web, copy and paste the text into a new web page. You might have to add some images or figure out a few accessibility things that it will warn you about, but those accessibility problems would still exist on the PDF only you wouldn’t know to fix it. The other big problem — not a legal one, but a problem — is that PDFs are not mobile friendly and hurt your SEO. More than 50% of the traffic on www.wichita.edu is mobile browsers. If you’re putting a PDF on the site, chances are 50/50 that the person looking at it can’t see your page like you think they can. So unless you have a legal obligation to put a PDF on the web server (which happens), it’s probably time to stop. The only other legitimate reason for a PDF is that you’re sharing a flyer for someone to print out and post, but then you need to make sure that your information is available on the web in an accessible format, too. If you absolutely must put a PDF on the website, contact us at Web Support (https://wichita.edu/websupport) to make sure that your PDF is acceptable.
Image Size Considerations
In conjunction with the random videos to help reduce page load and bandwidth, another important thing is image size. That’s not necessarily how many pixels by how many pixels. Image compression is a big factor, too. The university has switched to using a WAF — web application firewall — to help keep our web servers secure. We get charged by the amount of bandwidth we use, so it is suddenly a much more important thing to have files compressed as much as possible.
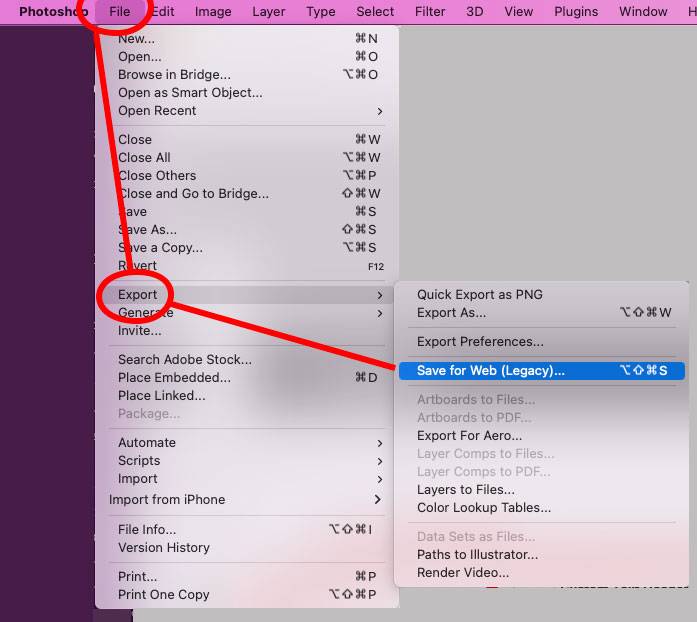
There are two easy ways to do this. One, use Photoshop before you upload your images, and use File -> Export -> Save for Web (Legacy) to save a high-res JPG that will be much smaller than if you just “Save” a JPG. The Second — perhaps even easier method — is to upload your images to OmniCMS, open them in the OmniCMS image editor, save them, then publish them. Open, Save, Publish. OmniCMS will massively compress your images when you use it to save them. It’s fast and easy, and will save you lots of time in page load and therefore better SEO.
Media with Caption Snippet
This isn’t really a new thing, but something that we wanted to make people aware of. Images on pages can sometimes have a hard time being responsive and playing nice. We highly recommend using the “Media with Caption Snippet” for just about any image you want to put on a page. You can remove the default caption and credit if you don’t need them, but what remains is a mobile-friendly responsive image that will resize as needed for the screen that is displaying the image.
Responsive Tables
This ALSO isn’t really a new thing, but one that I will mention because we never have. Another thing that breaks pages for mobile is using tables. Now we should NOT be using tables for anything other than tabular information. That is, if you can’t create a header row titles for each column and then data in the column, you’re doing it wrong. Don’t use a table for putting a picture next to a block of text. (Use the Media with Caption Snippet set to align right or use the Columns Snippet.) Like images, tables can break page layouts on mobile, so we have a built-in way of putting them in a responsive wrapper that lets the table slide left and right when the screen width is too small for the table (and this works for desktop, too). It is automatic if you use the Table Zebra Stripe snippets. They aren’t really snippets, just tables with the “table--zebra-stripe” class already applied. If you know how to add a class to a table, you can add it, too, and the responsive wrapper will get added when you publish your page.
Please use the Support Form, not Email, not Teams
The form at https://wichita.edu/websupport is still the best way to get ahold of Web Services. We are a multi-member team that works with multiple departments, and we coordinate and track our work through the forms. We don’t have to worry about our inbox getting full or cleaning out the wrong emails; we don’t have to worry about Teams erasing someone’s message because it was too old. And we don’t have to fight the signal-to-noise of all those other systems. We just look in one place. If you try another method, then you’re going to an individual who may not even be at work that day.
Sorry this was so long.