This webpage covers some of the commonly encountered accessibility errors page creators and editors encounter when attempting to publish their pages.
Error: id attribute is not unique
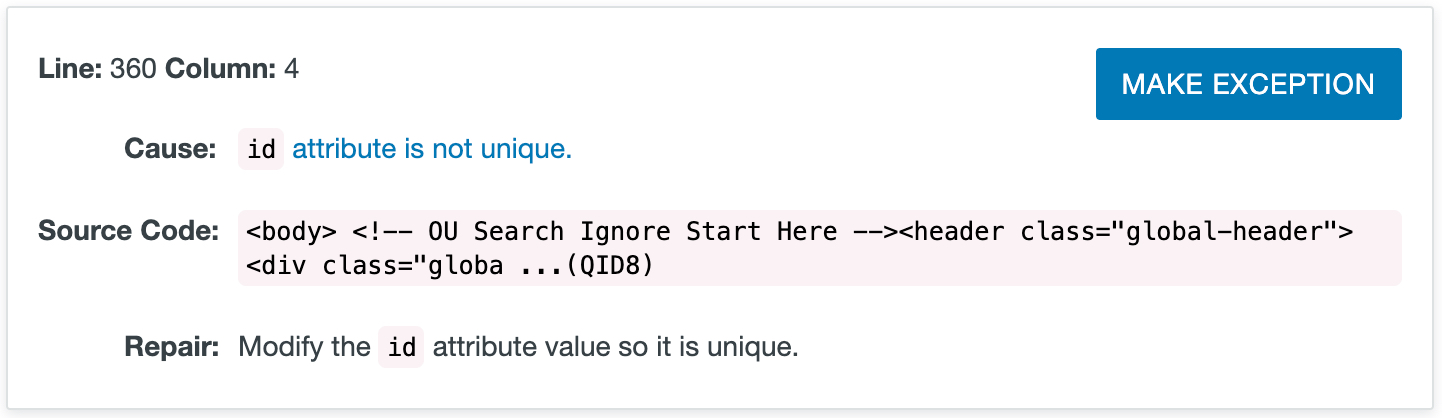
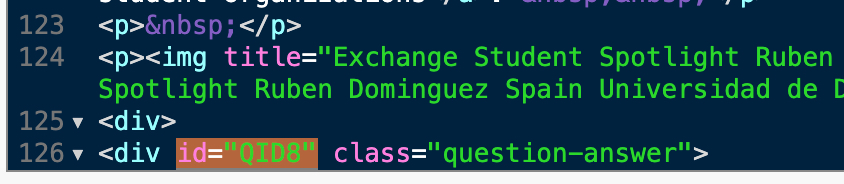
Example Error Screenshot:

What does this mean?
More than one element on the webpage has the same id value. This is confusing to assistive technology, as it reads this as the same thing existing more than once on the same page.
To put this in perspective, think of it like this: imagine that two identical objects tried to exist in the same physical space at the same time. It's an impossibility - and, in a webpage context, that's the problem assistive technology has when there are duplicate ids on a page.
Why does this error occur?
In most cases it's caused by copy/pasting elements already on a page onto the same page. For example, certain images or snippets may have ids, and, rather than creating a new one, the user has just copy/pasted it over and over on the page to add content that maintains the same look, feel, and format. The id is also copied/pasted in the process, resulting in this error.
NOTE: There is a trickier situation of this error occurring in relation to Form Assets. If it's a Form Asset issue, it cannot be resolved the same way as presented below, and a special section detailing causes and potential solutions for this type of situation will be presented in a later section of this page.
How Do I Fix This?
We need to change all the ids so they're unique. We will want to do a bit of work in the page's source code in order to do so.
- An id is notated in the source code in the following way: id="(whatever the chosen id is)"
- In the above example, note that, at the end of the Source Code line, it ends with (QID8). the QID8 is the chosen id value.
- Therefore, the actual id notation that's occurring multiple times and causing the issue in this case is id="QID8"
Now that we know what the duplicate id is, we can track it down and make changes accordingly.
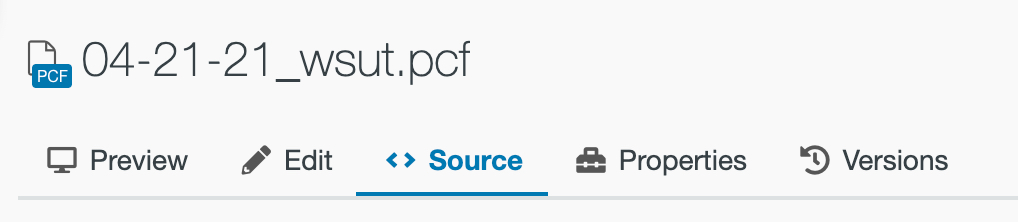
The first thing we want to do is go into the page's source code. While in Edit mode, click the <> Source tab toward the top left - it's between the Edit and Properties tabs.

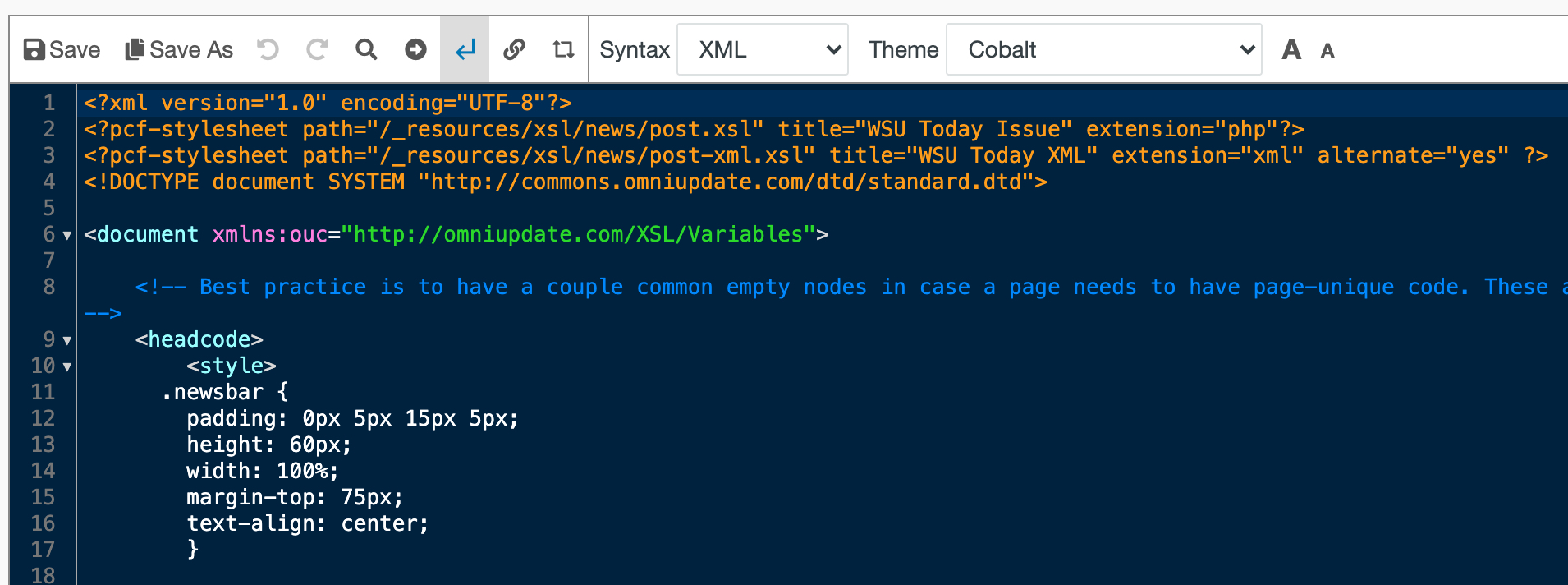
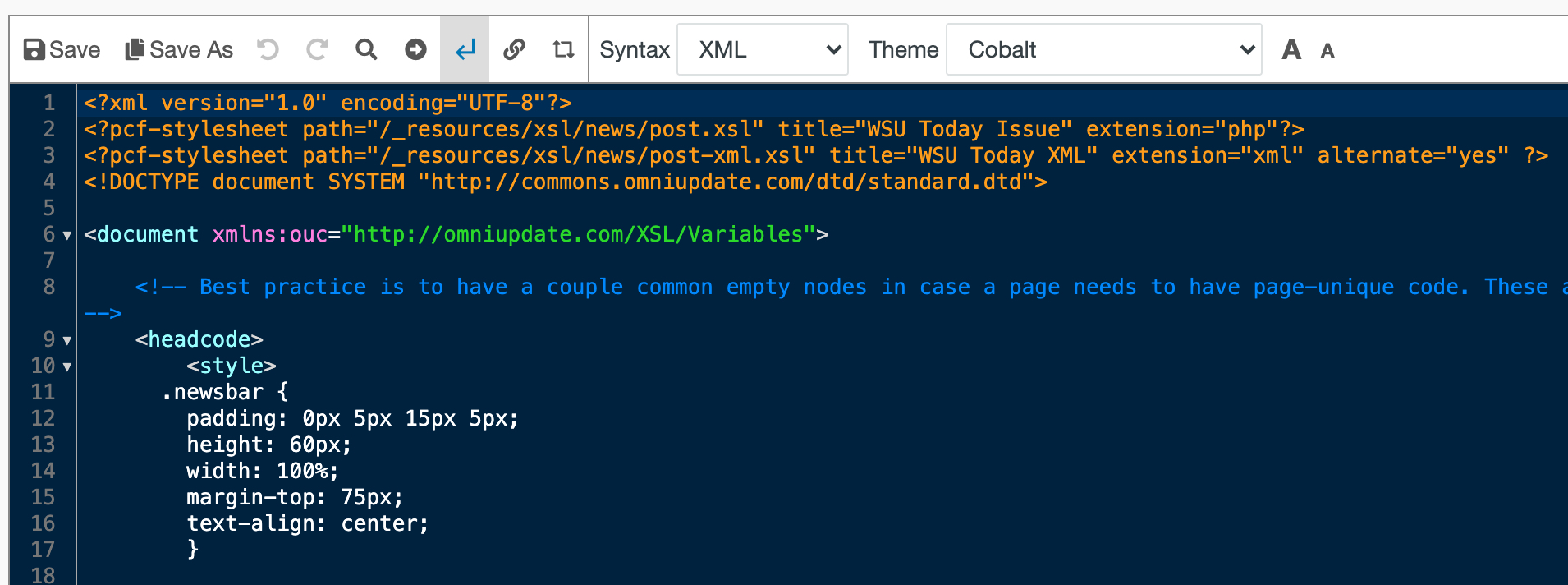
We are now in the source code editing screen, which should look something like this:

Most of us, at some point, have done a simple "Find and Replace" type of search in applications such as Microsoft Word, Apple Pages, Google Docs, and the like. We're going to do something similar here.
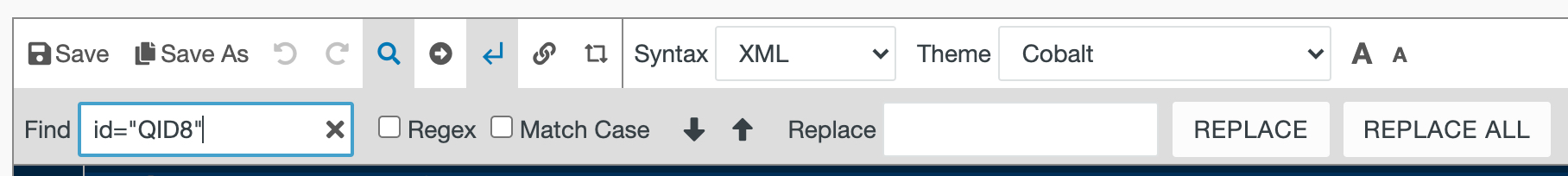
- Open the Find/Replace menu bar by selecting the magnifying glass icon button on the toolbar, then enter the id we want to search for - in this case id="QID8" - into the Find field.
- Once you've done that, click the downward arrow just to the right of Match Case.

The system will jump down and highlight the first incident of the id. We can see in this example that the first incident occurs at line 126 of the source code.

We don't need to change this first incident of the id - we can leave it just as it is. Let's select the down arrow again.
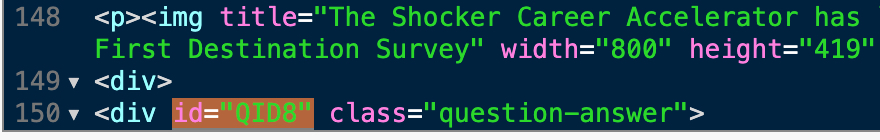
In the screenshot below, we can see that the system has taken us to the second incident of the id in the source code. In this case, it occurs at line 150.

We need to change that second id value - it really doesn't matter to what, just as long as we change it.
NOTE: ids should never start with a number.
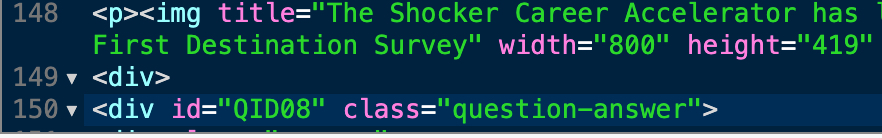
In this case, let's put a zero between the D and the 8, changing the id to id="QID08". Simply click in the code and make that change.

Potential Complication: How Do I Know that the New ID Doesn't ALSO Occur in the Source Code?
This is easily tested.
- Note down the line in which the first repeat of the id occurs. In this case it's line 150.
- Go back to the Find/Replace field and change the id to that you INTEND to use - in this case, id="QID08" - and select the down arrow.
- If the search does not find id="QID08" then you should be fine.
- Go back to Find/Replace and reset the field to the original id you were searching for (id=QID8 in this case), refer to your notation of what line the example you wanted to change occurred on (line 150 in this case), and select the down arrow until it's once more highlighting the appropriate id notation on that appropriate line.
Continue Searching and Making Changes
Now that we know our id is good for this instance, we want to select the downward arrow again to look for other duplicates.
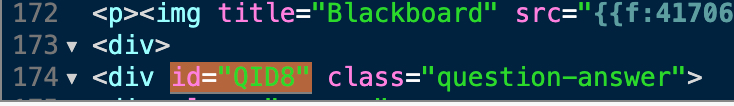
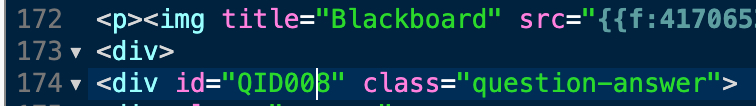
In this example, id="QID8" also occurs at line 174. Let's insert two zeroes between the D and 8, as can be seen in the screenshots below.
Before adding 00 to the id

After adding 00 to the id

Continue using the down arrow to locate the next duplicates to change. You will know you're finished with that particular id when your next downward arrow selection returns to the first incident of it in the source code. In this case it's the id on line 126.
Once this is done, attempt to publish the page again. If you receive the same error for a different id, simply go through and use the same process to clear those out.
Repeat the process until the page will successfully publish with no more errors.
NOTE: It may be possible that an id is repeated on a page many times. Rather than typing out zeroes, you could use a different logic when modifying the ids down the line - for example, following the first one with a lowercase A after the 8, the second with a lowercase B, and so forth, like id="QID8a", id=QID8b", etc.
id attribute is not unique Error on Pages with Form Assets
This typically occurs on pages featuring more than one Form Asset. If you've carried out the previous process, Find/Replace is not finding the id value in the source code, and you have forms on your page, this is most likely the cause of the error. It cannot be resolved in source code.
How Form Assets generate ids
Before we look at solutions, it's important to understand how form assets generate ids.
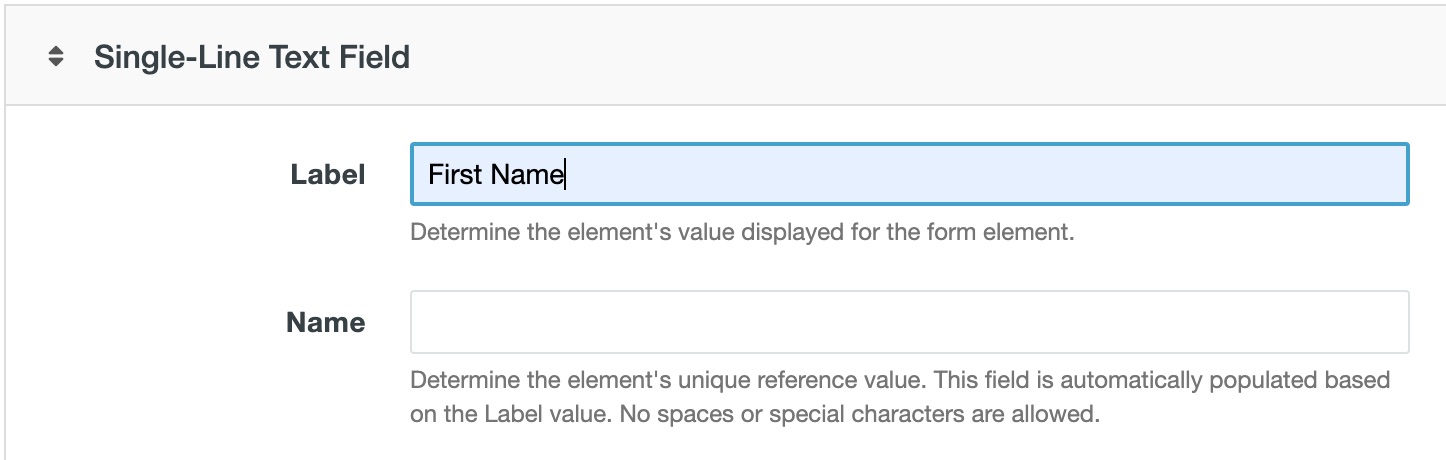
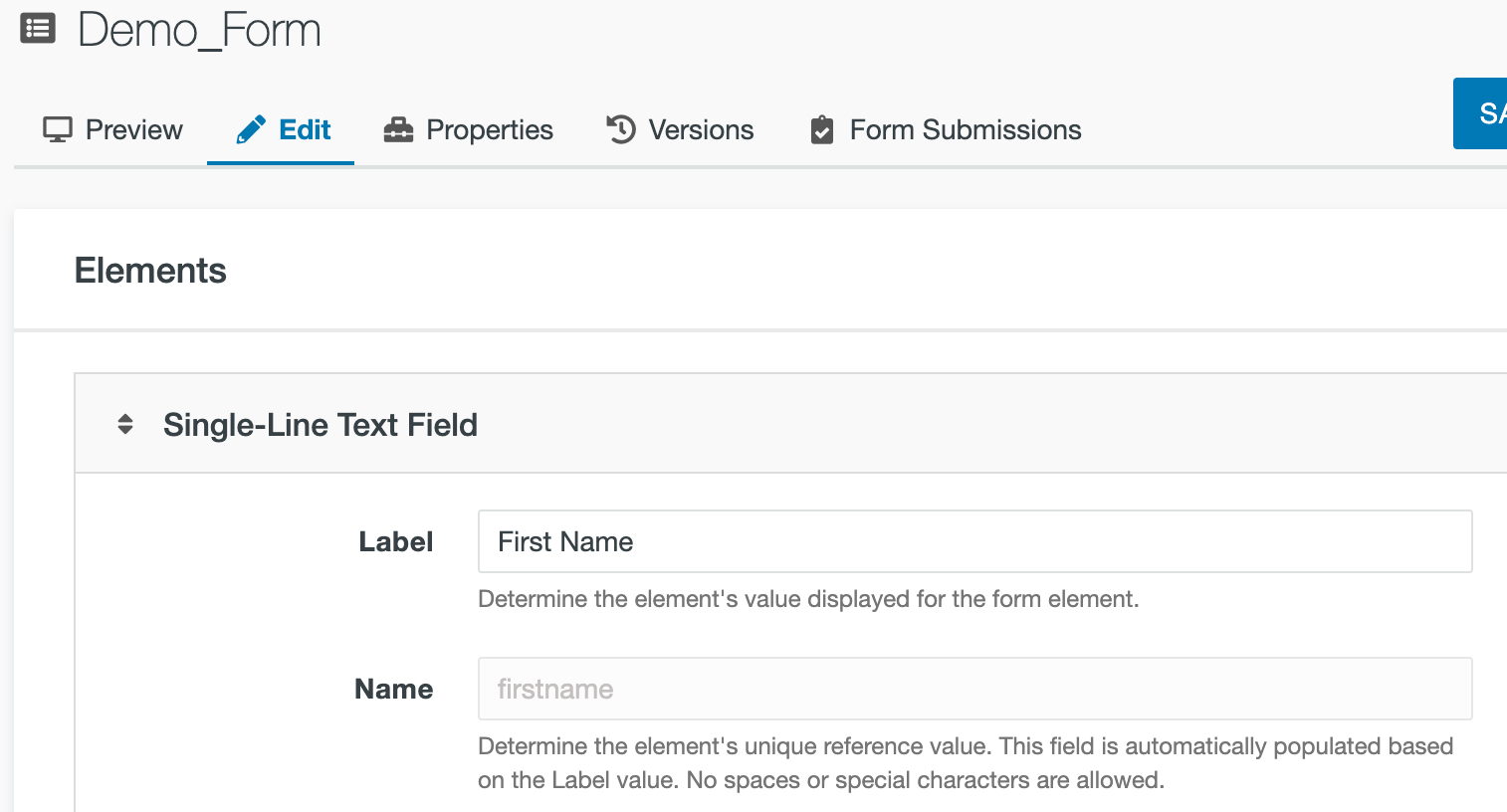
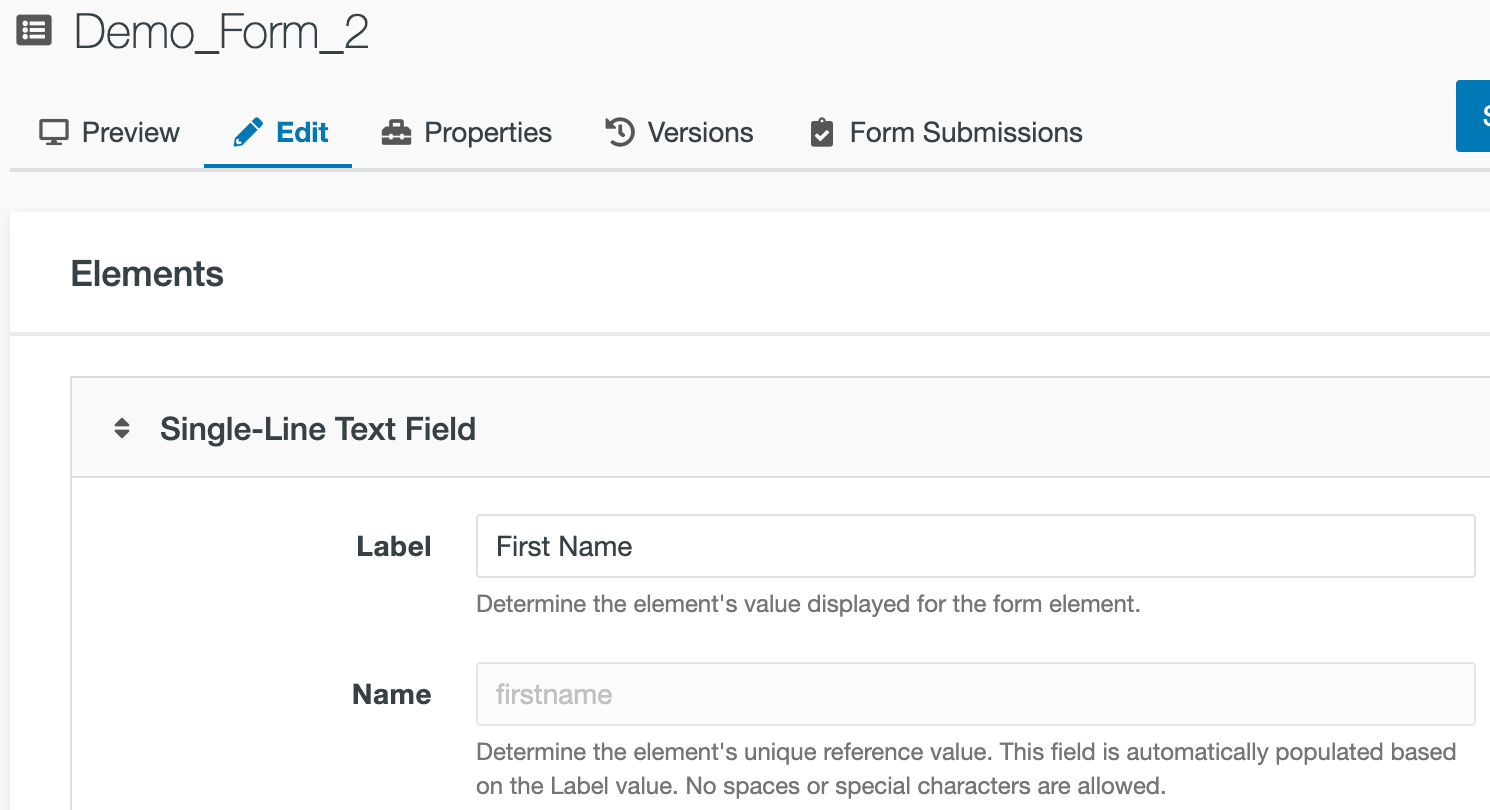
Let's say we're creating a new form and, as is typical with a form, we're going to use a Single-Line Text Field as our first form element to ask for the subject's first name. We'll type "First Name" in the Label field - the Label field is the visible query indicating what the applicant is to place in the interactive field when they're filling the form out.

When we're finished putting "First Name" in the Label field, we tab or click away from it. When we do this, the system autopopulates the Name field.
Note the text underneath the Name field - "Determine the element's unique reference value. This field is automatically populated based on the Label value. No spaces or special characters are allowed."
To put this in simpler language, what appears in the Name field will be this element's id value.
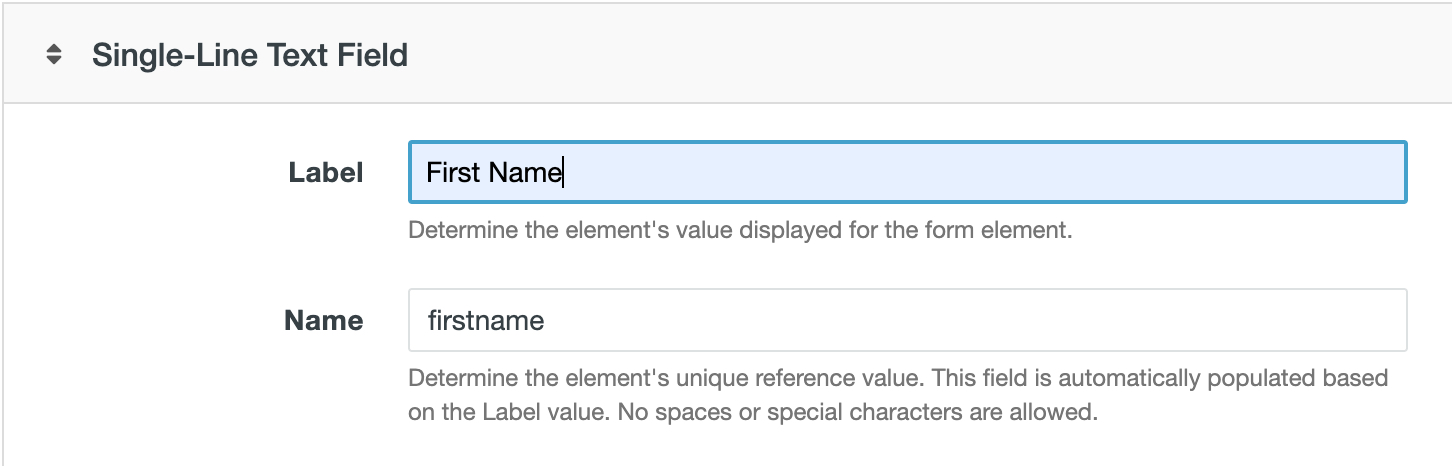
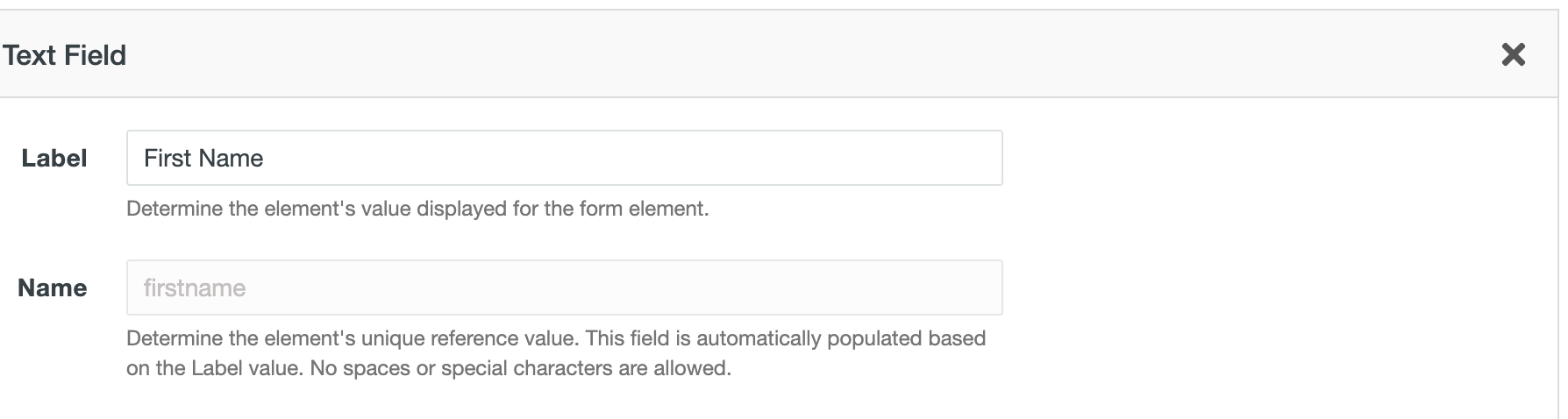
What the system autogenerates in the Name field if we tab or click away from the Label field is "firstname," as seen below.

IMPORTANT NOTE: The ONLY time values in the Name field can be changed is during the form's creation. Once published, the form label on an element is PERMANENT. There is no way to change it in the system once the form is published.
Before the form is published, we can change this label or any label in the form to whatever we might want them to be within a 32 character limit.
When the form is finished and published, "firstname" will be assigned as the id value for that Single-Line Text Field element. Its permanent, unchangable id will be id="firstname". This is the core of this variation of the "id attribute is not unique" issue when it comes to forms.
The error can be generated one of two ways.
#1: The Original Form and Duplicates of that Form Appearing on the Same Page
Your first question upon reading that heading is likely, "Why would I use the same form multiple times on a page?" The answer would be, of course, that you wouldn't... or at least you wouldn't THINK you are. But this does, in fact, happen.
Forms can be copied in the system, just as webpages can.
Let's say that your department is having a monthly series of meetings for the next year. In order to attend the meetings, the target audience has to register via asset forms you set up in the Asset engine. You copy the form twelve times, giving each a different title and perhaps instructional or heading text.
Rather than set up a separate page for every event, you place the twelve form assets all on the SAME webpage in chronological order of when the meetings will occur. It seems simple enough.
Once you have the twelve form assets set up on the page you attempt to publish it, and it refuses, giving you the "id attribute is not unique" error message.
Why? Because the id values carry over to the duplicate form assets. in the case of id="firstname" for example, there are now twelve forms linked onto the page whose first elements all have the id value id="firstname".
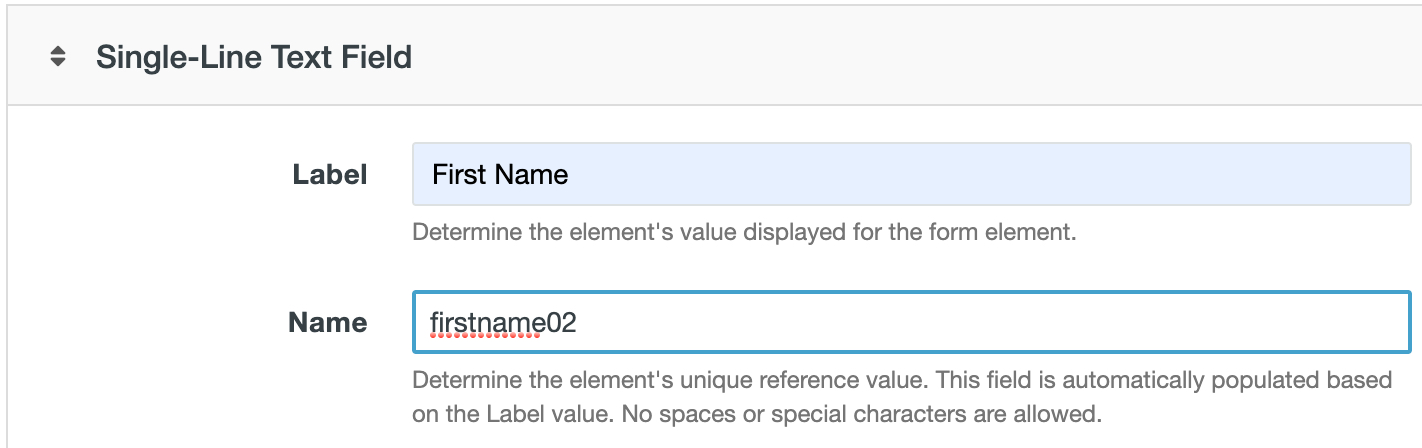
The top screenshot below is an original form; the second is from a duplicate. Note that their Name fields are the same.


Even if you go into edit mode of the form or its duplicates, you will NOT be able to change the Label field value.
Solutions
- Give each form its own page rather than place all forms on the same page
- Recreate each form from the ground up as a new form, making sure to set the Name fields so they aren't the same as in the other forms
#2: Two Entirely Different Forms are Used on the Same Page, but They Have Duplicate id Values Between them
Despite whatever fine detail queries or choices different forms might present to their target audiences, there are universal elements that are asked for on most all forms: First Name, Last Name, MyWSU ID, Address, Phone Number, Email address, etc.
The mistake that usually happens in this situation is the form creator/editor does not remember or take into account that these generic form fields may wind up with the same Name/id as those on whatever other form asset will be placed on the same page. It's very easy to just "tab through" without checking.
The two forms could have a lot of completely unrelated form elements with different Name/id values, but if a single one of these is the same as on another form asset intended to appear on the same webpage, it will generate the accessibility error.
Solutions
- Give each form its own page rather than place all forms on the same page
- Replace the problematic form elements
While publishing the page will make the Name/id for each form element permanent, while in edit mode you can delete any element and replace it with a new one. This allows you to recreate the form element, and assign that new element a different value in the Name field than before.
To do this:
- Open the form asset in edit mode and locate a form element that's causing an issue.
- Toward the top right of the form element is an "X." By clicking the "X" that form element is deleted.

- Once the element is deleted, simply create a new form element as you normally would and give it the same settings save for the Name field, which you should assign a different value than before.

- Click/drag the new element to the location that the element should occur in the form's order.
- Do this for for every element with a duplicate Name/id, then save and publish. This will eliminate the accessibility error.
Errors: b (bold)/i (italic) element used
Note: Both of these errors are resolved the same ways, so we're combining both into a single section.
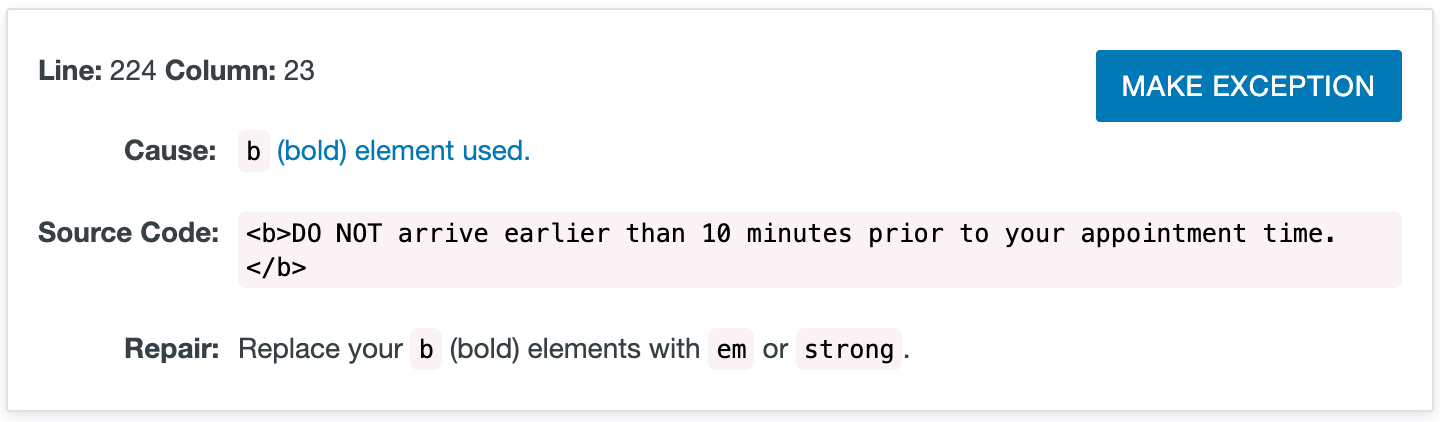
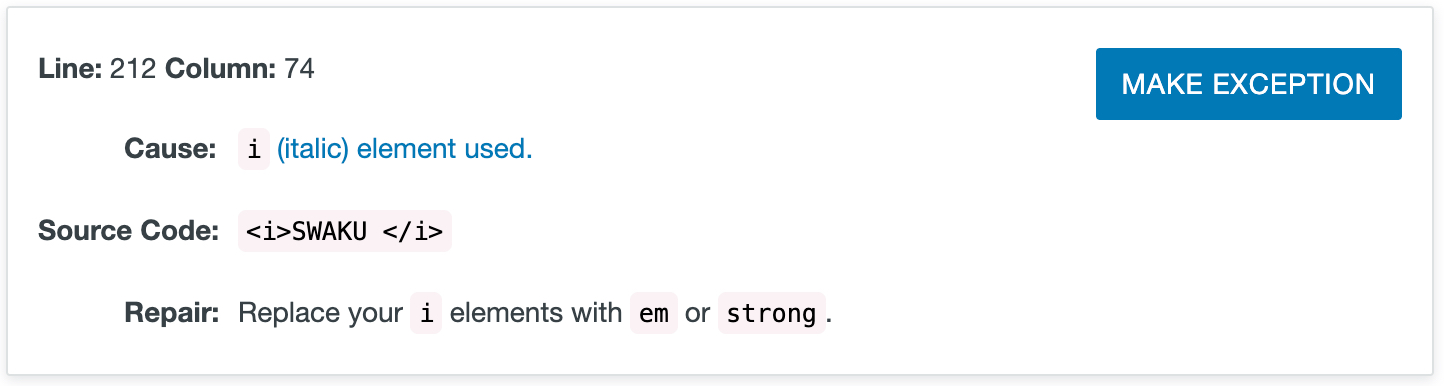
Example Error Screenshots:
b (bold)

i (italic)

What does this mean?
In the source code, the tags designating bold or italic text are improper - or, to put it more accurately, obsolete. They need to be replaced with the current standard tags for this formatting.
To put it simply, bolding tagged like this - <b></b> - and italics tagged like this - <i></i> - used to be the standard, but these tags were visual in nature, relating nothing to users with assistive technologies as they developed. in order to fill that function, two new tags emerged to take their place:
- <strong></strong> - the current equivalent of bold
- <em></em> - the current equivalent of italic, "em" is short of "emphasis."
Why does this error occur?
When bold or italic text is set while typing in Omni CMS itself, the formatting buttons automatically set the text with the right tagging in the source code, avoiding the issue completely. The problem typically stems from copy/pasting from word processing applications such as Microsoft Word rather than typing in Omni CMS directly.
If you bold or italicize copy in your word processor and then copy/paste it into the page, it retains the bold/italic formatting, but there's more than just the literal text being copies. These applications typically copy the coding from that word processor as well, resulting in the incorrect bold or italic tagging. You can't see it, but it's there.
How do I avoid this error?
Type or transcribe text directly into Omni CMS itself when building or editing webpages, and use the built in formatting tools.
Copy/Paste text from the word processor application into a simple text editor that eliminates formatting. TextPad and TextEdit are good examples of such text editors. Once that is done, copy/paste the text from the text editor onto the webpage. All of the text will be placed on the page, after which you can manually format it with Omni CMS tools.
How do I fix this?
The first thing we want to do is go into the page's source code. While in Edit mode, click the <> Source tab toward the top left - it's between the Edit and Properties tabs.

We are now in the source code editing screen, which should look something like this:

We now need to do a "Find and Replace" search in the source code
- Open the Find/Replace menu bar by selecting the magnifying glass icon button on the toolbar.
- then enter the id we want to search for - in this case id="QID8" - into the Find field.

