
This webpage presents simple tutorials and best practices for making sure your Microsoft Word documents meet accessibility compliance.
Note: Word documents created for the intention of exporting to a PDF file should always be remediated and optimized for accessibility in Word first. This does not always guarantee a completely accessible PDF document, but it can and often does help minimize the time and remediation work needed to make the PDF fully compliant. Fillable Form documents intended for export to PDF must always have remediation in Acrobat Pro after export in order to apply the form field functionality.
Colour Contrast Analyzer Download Webpage
The following best practices are not limited to Word, but include all document types.
While the use of indicated footnotes throughout a document can save time on what feels like redundancy in a document's content, they're problematic in terms of accessibility.
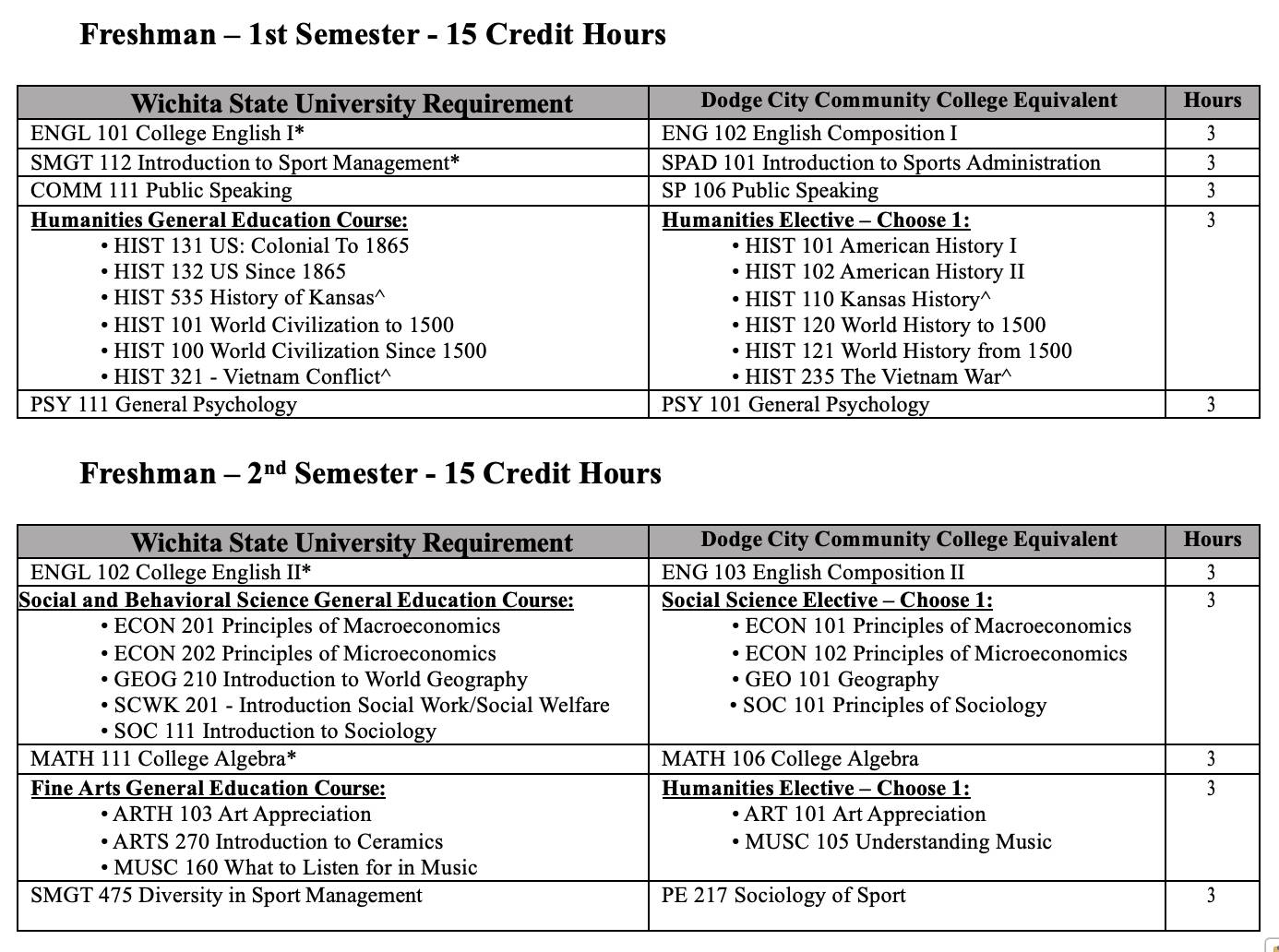
Rather than using footnotes, it's recommended that, if there is additional important information in relation to the original information, incorporate that information into the original line referencing it. In the example provided, rather than having "ENGL 101 College English I*," leading elsewhere to, "*This course requires a grade of C- or better," Simply incorporate all the information on one line such as, "ENGL 101 College English I - Course requires a grade of C- or better." That way all important information is in the same place contextually in the document.


Example of a common footnote type.
Headers and footers in Word and PDF documents can be problematic for screenreaders.

Example of a header in a Word document.
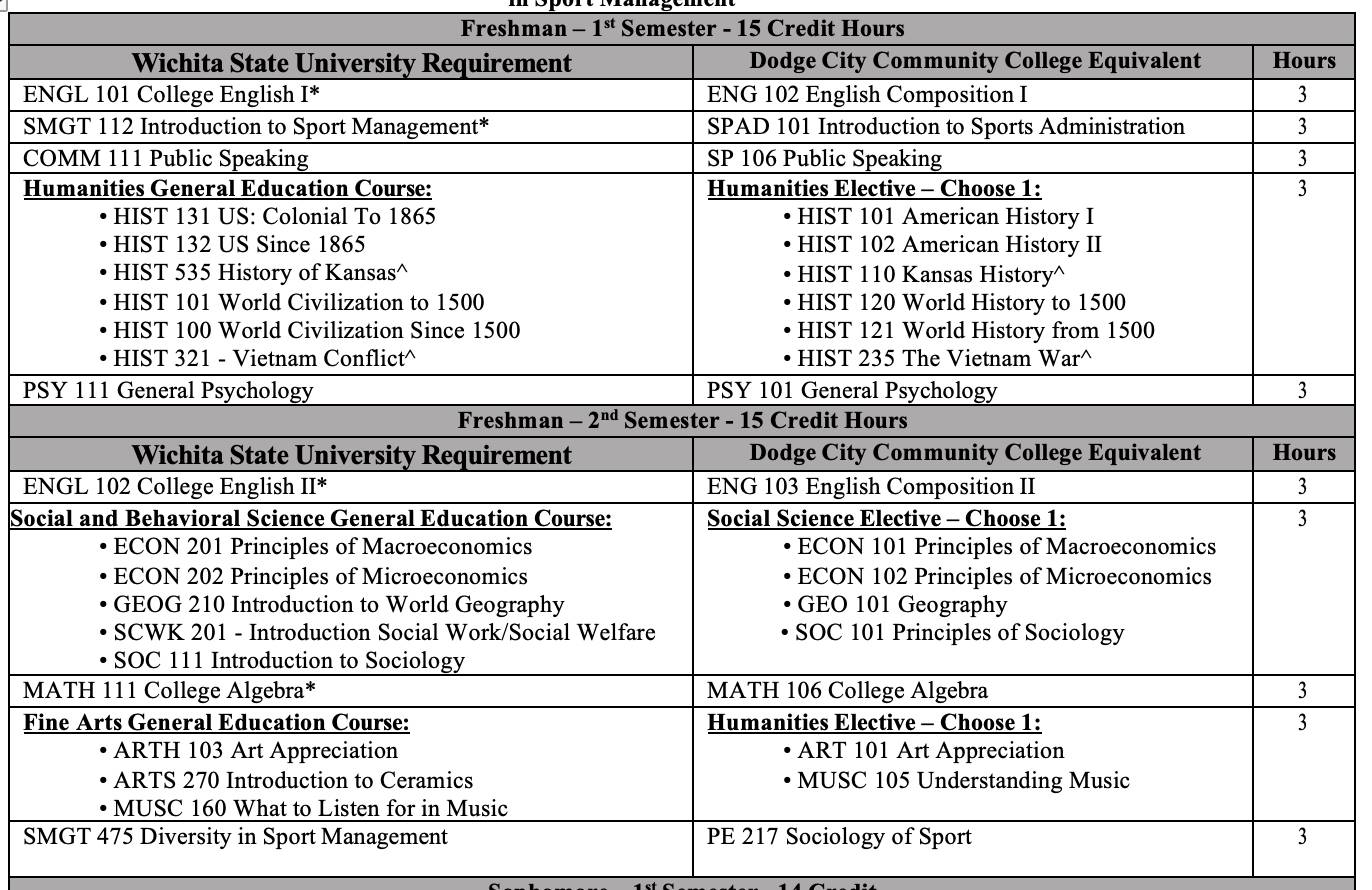
Tables are often used as much for visual aesthetics as they are for actually presenting information. As such, they can frequently be problematic.
In this table example, we can see that, within a single table, information for a first semester and a second semester are being presented with the subtitle of each section also being presented in table cells. The subtitle cells are presented with bold text in darker cells which, for someone who can see the table, serves as the indicators of the next topical set of information.
In order to present this information in a far more screenreader friendly application, we can do the following:
Screenreader users rely on Headings in order to navigate documents. By breaking the subtitle out of the table and making it a Heading, the appropriate section can be found easily. By splitting the table up topically into separate tables and presenting the appropriate table under the new Heading, the user will be able to quickly reach and get the information they're looking for without needing to navigate through a lot of table information that's irrelevant to them.

Example of a table that combines multiple topics into a single whole with titles incorporated within the table. This type of table can be difficult and time-consuming for a screenreader user to navigate to find the information they're looking for.

For improved accessibility the single table has been broken into two tables based around each single organizational topic, and has been given a title heading outside of the table structure so the information can be more easily located in the document.