
A Very Brief Overview
Like any major brand, WSU has policies and guidelines when using assets associated with the brand. Some policies are easy, like, getting the correct yellow to use in your design, and others a bit more complicated, like the correct spacing around the WSU logo.

I want to keep this learning unit short and fun. There are plenty of resources over in WSU’s Strategic Communications.
My goal here is to make sure you’re aware of some key resources that are available to help your designs stay WSU proud and on brand!
To begin, let's go to WSU Strategic Communications. These are the pro's that handle all things WSU brand and brand assets. These include brand assets, like the WSU color hex codes and official fonts, and WSU branded templates ready for you to use.
WSU Strategic Communications

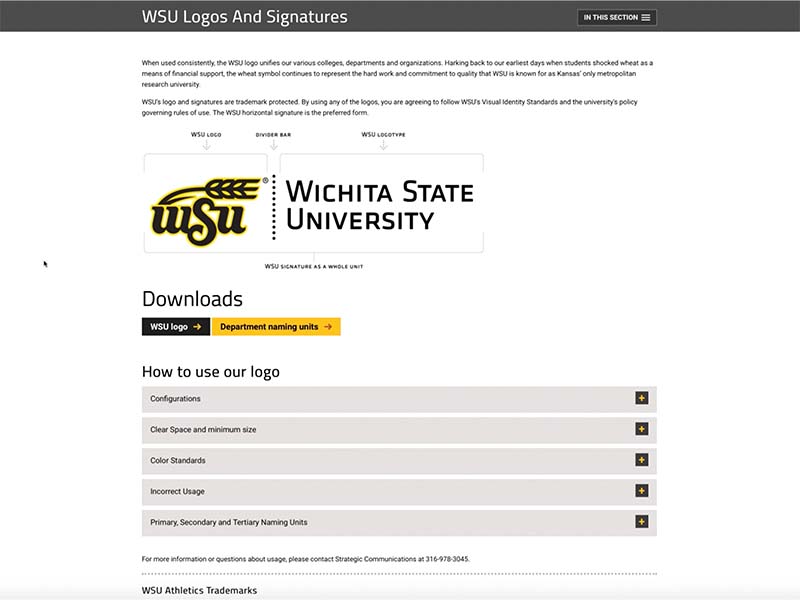
WSU Logo
You can find access to the WSU logo, and all the assets mentioned in this module, over in WSU's Strategic Communication website.
Once in WSU Strategic Communication's website, you can find the WSU logo by scrolling down and selecting, Brand Standards > Logos

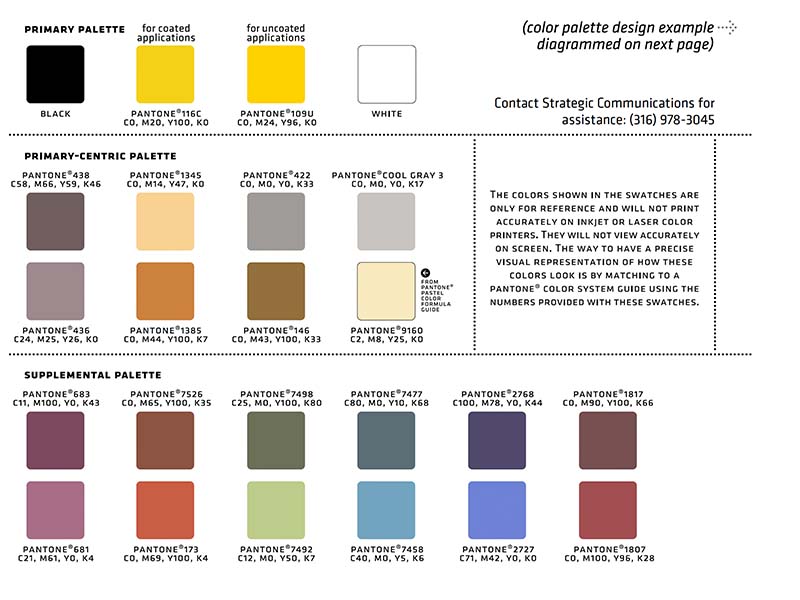
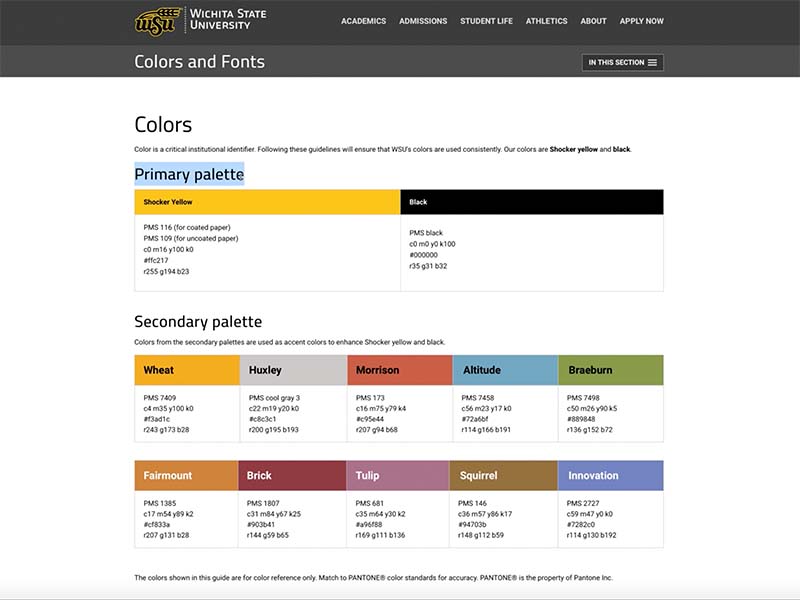
WSU Colors

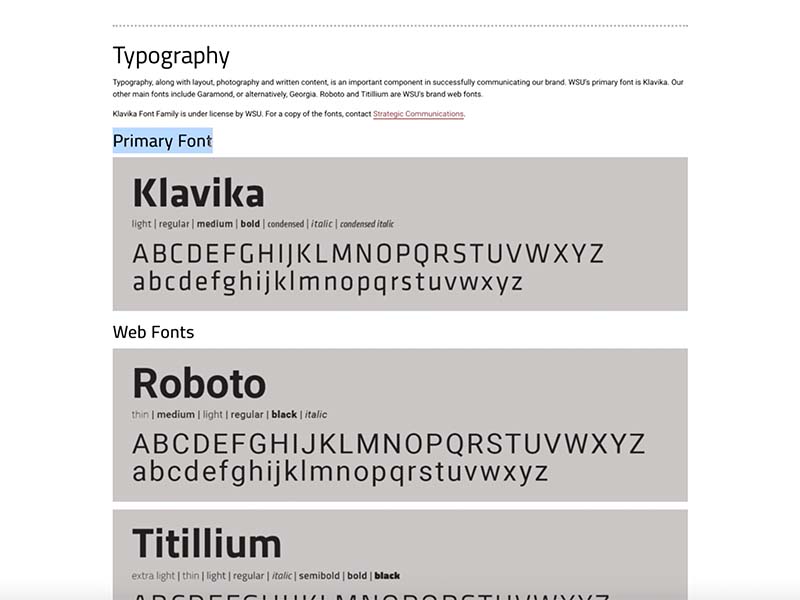
WSU Fonts

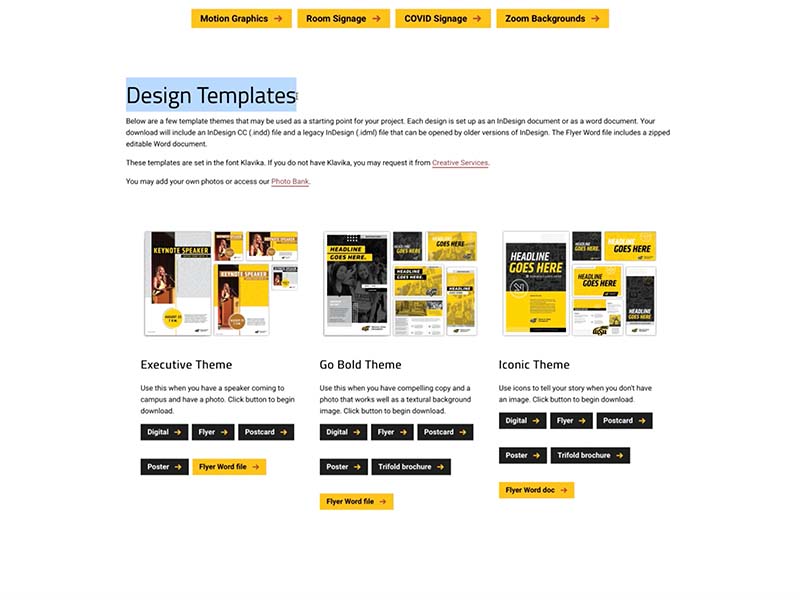
Templates
If it's training, you're after, I've provided some links above that should get you to good starting points when working with WSU's brand. I would also encourage you to visit our Additional Resources.
And don't forget that there is a ton of training available, including live and recorded training during our Academic Resources Conferences each Spring, Summer, and Fall.
